JSP
#1 JSP Project 06(Blog) - 로그인/로그아웃
H-V
2021. 6. 30. 18:48
210630 유투버 '데어프로그래밍'님 강의 참조
loginForm.jsp 세팅
- form태그에 넣어서 보내면 데이터 타입은 무조건 'x-www-form-urlencoded'이다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="../layout/header.jsp"%>
<div class="container">
<form action="/blog/user?cmd=login" method="post"
onsubmit="return valid()">
<div class="form-group">
<input type="text" name="username" id="username" class="form-control"
placeholder="Enter Username" required />
</div>
<div class="form-group">
<input type="password" name="password" class="form-control"
placeholder="Enter Password" required />
</div>
<button type="submit" class="btn btn-primary">Login</button>
</form>
</div>
</body>
</html>
- UserController에서 이미 로그인에대한 설정이 되어있기때문에 UserService에서 로그인()함수 마무리

public class UserService {
....
public User 로그인(LoginReqDto dto) {
return userDao.findByUsernameAndPassword(dto);
}- UserDao에 findByUsernameAndPassword() 함수 완성
public class UserDao {
public User findByUsernameAndPassword(LoginReqDto dto) { // 회원가입
// Admin은 DB에서 따로 변경하면 쉽다.
// 1) 쿼리문 준비
String sql = "SELECT id, username, email, address FROM user WHERE username = ? AND password = ? ";
PreparedStatement pstmt = null;
// 2) DB커넥션 연결
Connection conn = DBConn.getConnection();
ResultSet rs = null;
try {
// 3)
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, dto.getUsername());
pstmt.setString(2, dto.getPassword());
rs = pstmt.executeQuery();
if (rs.next()) {
User user = User.builder().id(rs.getInt("id")).username(rs.getString("username"))
.email(rs.getString("email")).address(rs.getString("address")).build();
return user;
}
} catch (Exception e) {
e.printStackTrace();
} finally { // try-catch 상관없이 무조건 실행.
// 코드가 길어지니 DBconn에서 함수로 따로 관리
DBConn.close(conn, pstmt, rs);
}
return null;
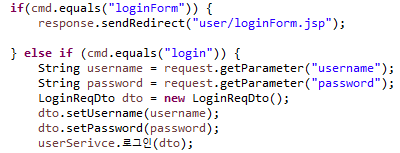
}-UserController에서 로그인 마무리
} else if (cmd.equals("login")) {
String username = request.getParameter("username");
String password = request.getParameter("password");
LoginReqDto dto = new LoginReqDto();
dto.setUsername(username);
dto.setPassword(password);
User userEntity = userSerivce.로그인(dto); //DB에서 받은것은 Entity 꼭!
if(userEntity != null) {
HttpSession session = request.getSession(); //로그인을 할수있으면 세션 부여
session.setAttribute("principal", userEntity);//userEntity에 principal이라고 세션 줌
response.sendRedirect("index.jsp"); //로그인 성공이면 메인화면으로
} else {
Script.back(response, "Login Failed");
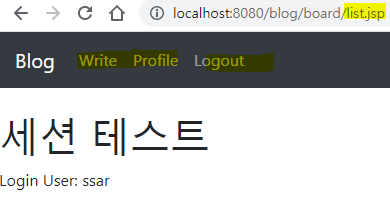
}- 세션 테스트


- 로그인시 메인화면으로 가도록 header 수정

- 메인화면에는 게시물이 보이도록 하기위해서 jstl을 헤더에 설정해야한다. JSTL 라이브러리 삽입 및 코드 수정
- https://mvnrepository.com/artifact/jstl/jstl/1.2 다운로드 링크
(jstl용 jar파일은 초기에 세팅을 해두었다!)

- jstl을 쓰기위한 태그 삽입 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
*header.jsp
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<a class="navbar-brand" href="index.jsp">Blog</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<c:choose>
<c:when test="${sessionScope.principal !=null}">
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="<%=request.getContextPath()%>/board?cmd=saveForm">Write</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<%=request.getContextPath()%>/user?cmd=updateForm">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<%=request.getContextPath()%>/user?cmd=logout">Logout</a>
</li>
</ul>
</div>
</c:when>
<c:otherwise>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="<%=request.getContextPath()%>/user?cmd=joinForm">Sign-up</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<%=request.getContextPath()%>/user?cmd=loginForm">Login</a>
</li>
</ul>
</div>
</c:otherwise>
</c:choose>

- 로그아웃은 제일 간단하다. 세션만 빼고 나가게하면된다.
public class UserController extends HttpServlet {
....
} else if (cmd.equals("logout")) {
HttpSession session = request.getSession();
session.invalidate();
response.sendRedirect("index.jsp");
}