JSP
#1 JSP Project 09(Blog) - 게시판 댓글
H-V
2021. 7. 5. 20:51
210705 유투버 '데어프로그래밍'님 강의 참조
1. 댓글용 디자인 및 코드
- detail.jsp에 댓글용 textarea를 form태그로 감싼 후 데이터로 받아야한다.
<form action="/blog/reply?cmd=save" method ="post">
<input type="hidden" name="userId" value = "${sessionScope.principal.id}"/>
<input type="hidden" name="boardId" value = "${dto.id}"/>
<textarea id="reply__write__form" class="form-control" placeholder="write a comment..." rows="2"></textarea>
<br>
<button class="btn btn-primary pull-right">Comment</button>
</form>- ReplyController에 기능 추가
- Controller에서 받은 값을 댓글쓰기로 던지기위한 Dto 생성
@Data
public class SaveReqDto {
private int userId;
private int boardId;
private String content;
}- ReplyService에 기능 추가
public class ReplyService {
private ReplyDao replyDao;
public ReplyService() {
replyDao = new ReplyDao();
}
public int 댓글쓰기(SaveReqDto dto) {
return replyDao.save(dto);
}
}- ReplyDao 설정
public class ReplyDao {
public int save(SaveReqDto dto) {
// Admin은 DB에서 따로 변경하면 쉽다.
// 1) 쿼리문 준비
String sql = "INSERT INTO reply (userid, boardid, content, createDate) VALUES(?,?,?,now())";
PreparedStatement pstmt = null;
// 2) DB커넥션 연결
Connection conn = DBConn.getConnection(); //
try {
// 3)
pstmt = conn.prepareStatement(sql);
pstmt.setInt(1, dto.getUserId());
pstmt.setInt(2, dto.getBoardId());
pstmt.setString(3, dto.getContent());
int result = pstmt.executeUpdate();
return result;
} catch (Exception e) {
e.printStackTrace();
} finally { // try-catch 상관없이 무조건 실행.
// 코드가 길어지니 DBconn에서 함수로 따로 관리
DBConn.close(conn, pstmt);
}
return -1;
}
2. 댓글 세션 체크
- detail.jsp에 ajax삽입하여 세션 체크
- ReplyController 알맞게 수정하여 값이 넘어오는지 체크


- 댓글쓰기가 성공하면 printwriter로 길게 코딩하지말고 클래스를 하나만들어놓고 받기
public class Script {
public static void responseData(HttpServletResponse response, String jsondata) {
PrintWriter out;
try {
out = response.getWriter();
out.print(jsondata);
out.flush();
} catch (IOException e) {
e.printStackTrace();
}
}- Controller 코드 재 수정
protected void doProcess(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String cmd = request.getParameter("cmd");
ReplyService replyService = new ReplyService();
// http://localhost8080/blog/reply?cmd=saveForm
HttpSession session = request.getSession(); // 글쓰기는 유저만 가능하도록 세션 부여!
// 서비스 호출
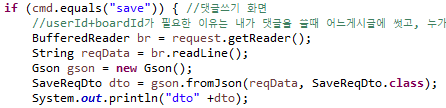
if (cmd.equals("save")) { //댓글쓰기 화면
//userId+boardId가 필요한 이유는 내가 댓글을 쓸때 어느게시글에 썻고, 누가썻는지 표현하기 위해
BufferedReader br = request.getReader();
String reqData = br.readLine();
Gson gson = new Gson();
SaveReqDto dto = gson.fromJson(reqData, SaveReqDto.class);
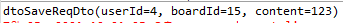
System.out.println("dto" +dto);
int result = replyService.댓글쓰기(dto);
CommonRespDto commonRespDto = new CommonRespDto<>();
commonRespDto.setStatusCode(result);
// commonRespDto.setData("Success");
String responseData = gson.toJson(commonRespDto);
System.out.println("responseDta" + responseData);
Script.responseData(response, responseData);
}
}- detail.jsp ajax 수정
<script>
function replySave(userId, boardId){
var data = {
userId:userId,
boardId:boardId,
content:$("#content").val()
}
$.ajax({
type:"post",
url:"/blog/reply?cmd=save",
data:JSON.stringify(data),
contentType:"application/json; charset=utf-8",
dataType:"json"
}).done(function(result){
if(result.statusCode == 1){
$("#reply__list").prepend("<div>"+data.content+"</data>")
}else{
alert("Fail");
}
});
}
</script>
<div class="clearfix"></div>
<hr />
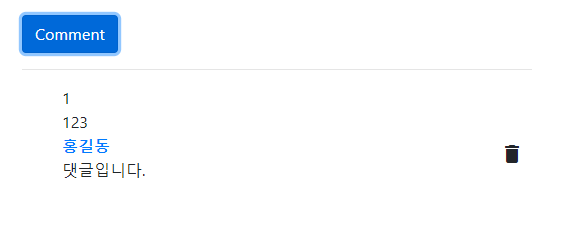
<!-- 댓글 리스트 시작-->
<ul id="reply__list" class="media-list">
<li id="reply-1" class="media">
<div class="media-body">
<strong class="text-primary">홍길동</strong>
<p>댓글입니다.</p>
</div>
<div class="m-2">
<i onclick="#" class="material-icons">delete</i>
</div>
</li>
</ul>
*JSP 프로젝트를 마치며..
JSP기반으로 웹을 만드는 순서는 컨트롤러 -> 서비스 -> DAO -> 뷰 (혹은 뷰가 제일먼저)
DTO는 DB에서 데이터를 꺼내오기위한 모델 (데이터를 받기만 해야하면 DTO)
DAO는 DB와 직접 데이터를 주고 받는 부분
그외 중요하거나 부가적으로 들어가는것들은 필요할때마다 블로그를 꼭 보도록 하자!한번 해봤고 블로깅을 했기때문에 다음부터는 다시 읽어보면 더 빠르고 쉽게 할 수 있을것이다.
* 댓글 삭제/키워드 검색은 동영상에 짤린부분으로인해 진행이 어렵다. 코드는 몽땅 올려놓으니 참고를 하자!