-
데이터 시각화 06 - Matplotlib (DF활용/누적 막대/다중 막대/원그래프)빅데이터/Data Visualization 2022. 1. 22. 08:36
유투버 '나도코딩'님 강의 참조
01 데이터 프레임 활용
- 지금까지는 직접 데이터를 입력했지만 나중에는 있는 데이터를 판다스를 활용하여 작업을 하게 된다.

이 데이터를 활용하여 보자 plt.plot(df['지원 번호'], df['키']); # .plot(x,y)
02 누적 막대 그래프
- 두개의 데이터의 합을 보여주기 위해 사용
#막대 그래프, bottom='' 을 써서 첫번째 데이터 값을 넣고 그 위에 쌓도록 함 plt.bar(df['이름'], df['국어']) plt.bar(df['이름'], df['영어'], bottom=df['국어'])
plt.bar(df['이름'], df['국어'], label='국어') plt.bar(df['이름'], df['영어'], bottom=df['국어'], label='영어') plt.bar(df['이름'], df['수학'], bottom=df['영어']+df['국어'], label='수학') plt.xticks(rotation=60) plt.legend();
03 다중 막대
- 누적막대와 비슷하나 여러개를 한번에 옆으로 보여줄때 사용
- 누적막대의 경우 첫 x값을 보여주고 그다음 x값만큼의 크기를 빼고 옆으로 놓고 하는 식이다. 계산이 약간 필요 하다.
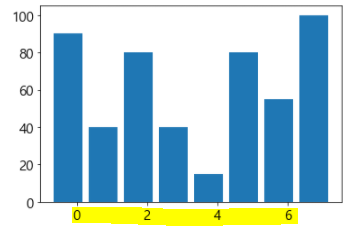
df.shape #df의 열과 행의 개수를 알 수 있음 (8, 10) N = df.shape[0] N 8 index = np.arange(N) index array([0, 1, 2, 3, 4, 5, 6, 7]) w = 0.25 plt.bar(index - w, df['국어'])
▶ y축 '국어' 데이터는 그대로 들고 오나, x축이 index - w 이기때문에 밀려져 있는것을 볼 수 있다.
w = 0.25 plt.bar(index - w, df['국어']) plt.bar(index, df['영어'])- 여기에 영어를 추가하는데 영어는 x축값 그대로 넣게 되면...

▶ 이렇게 정상적으로 데이터가 올라 온다
- 또 추가를 하면
w = 0.25 plt.bar(index - w, df['국어']) plt.bar(index, df['영어']) plt.bar(index + w, df['수학'])
▶ 이렇게 뽑히게 된다. 하지만 알아보기가 어렵다. 스타일 및 수정을 조금 해 보자
plt.figure(figsize=(10,5)) plt.title('학생별 성적') w = 0.25 plt.bar(index - w, df['국어'], width=w, label = '국어') plt.bar(index, df['영어'], width=w, label = '영어') plt.bar(index + w, df['수학'], width=w, label = '수학') plt.legend(ncol=3) plt.xticks(index, df['이름'], rotation=60);
04 원 그래프
- 원그래프는 주로 비유를 나타낼때 쓴다. 예로 찬반 투표시에 찬반의 득표수를 나타낸다던지에 쓴다.
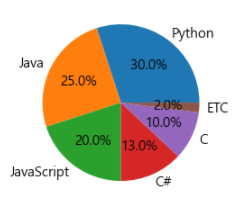
# 파이 차트 기본 values = [30,25,20,13,10,2] labels = ['Python','Java','JavaScript','C#','C','ETC'] plt.pie(values, labels=labels, autopct='%.1f%%'); #'autopct='%.1f%%' -> f뒤에 '%%' 삽입을 하면 % 붙음
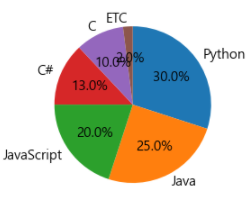
# startangle='' 로 위치 변환 가능 # counterclock=False 로 시계반대방향으로 설정 가능 values = [30,25,20,13,10,2] labels = ['Python','Java','JavaScript','C#','C','ETC'] plt.pie(values, labels=labels, autopct='%.1f%%', startangle=90, counterclock=False);
# explode 를 써서 차트 간격 벌리기 values = [30,25,20,13,10,2] labels = ['Python','Java','JavaScript','C#','C','ETC'] explode = [0.1, 0.1, 0,0,0,0] # explode = [0.05] * 6 도 가능 plt.pie(values,labels=labels, explode=explode);
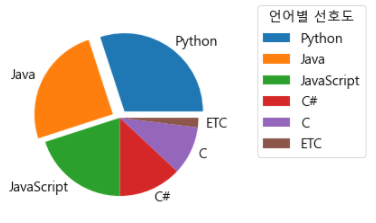
#범례 써보기 plt.pie(values,labels=labels, explode=explode) plt.legend(loc=(1.2, 0.3), title='언어별 선호도');
▶ 원 그래프 심화
values = [30,25,20,13,10,2] labels = ['Python','Java','JavaScript','C#','C','ETC'] colors = ['#ffadad','#ffd6a6','#fdffb6','#caffbf','#9bf6ff','#a0c4ff'] # 색상 변경 explode = [0.05] * 6 plt.pie(values, labels=labels, autopct='%.1f%%', startangle=90, counterclock=False, colors=colors, explode=explode);
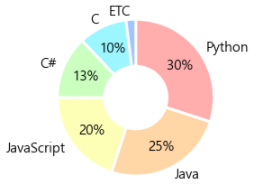
# wedgeprops을 써서 파이 차트를 꾸밀 수 있다 wedgeprops={'width':0.6, 'edgecolor':'w', 'linewidth':3} plt.pie(values, labels=labels, autopct='%.1f%%', startangle=90, counterclock=False, colors=colors, wedgeprops=wedgeprops);
# 텍스트 제어 # pctdistance='' 파이 차이의 텍스트 위치 조정 def custom_autopct(pct): return ('%.0f%%' % pct) if pct >= 10 else '' #return '{:.1f}%'.format(pct) if pct >= 10 else '' 와 동일 # {:.1f%} -> .1f 소수점 한자리까지 보여주고 + % plt.pie(values, labels=labels, autopct=custom_autopct, startangle=90, counterclock=False, colors=colors, wedgeprops=wedgeprops, pctdistance=0.7);

'빅데이터 > Data Visualization' 카테고리의 다른 글
데이터 시각화 08 - Matplotlib (인구 피라미드) (0) 2022.01.24 데이터 시각화 07 - Matplotlib (산점도/여러그래프/퀴즈) (0) 2022.01.24 데이터 시각화 05 - Matplotlib (저장/텍스트/여러 데이터/막대그래프) (0) 2022.01.21 데이터 시각화 04 - Matplotlib (기본/스타일) (0) 2022.01.21 데이터 시각화 03 - 인터렉티브 시각화 / 시각화 디자인 원칙 (0) 2022.01.20